반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 라이프해킹스쿨후기
- 유튜브카페24
- 대출필수서류
- 카피라이팅
- 리볼빙대환대출
- 창업부트캠프본과정후기
- 유튜브2단계인증
- 창업부트캠프후기
- 작심만일
- 신용대출필수서류
- 라이프해킹스쿨
- 포리얼
- 창부캠
- 김성공
- 몬스타엑스유튜브해킹
- 개인신용대출서류
- 카페24유튜브연동
- 상세페이지
- 자립의길챌린지
- 유튜브해킹해결방법
- 유튜브쇼핑카페24
- 라이프해킹스쿨리뷰
- 아이브유튜브해킹
- 크래비티유튜브해킹
- 12블록
- 창업부트캠프리뷰
- 라해스창부캠
- 작심만일한달후기
- 창업부트캠프
- 대환대출체크리스트
Archives
- Today
- Total
방구석 여행러
피그마 패스파인더 오토레이아웃 배리언트 프로토타이핑 실습! 본문
반응형
피그마 패스파인더 오토레이아웃 배리언트 프로토타이핑 실습!
라이프해킹스쿨 창업부트캠프 오늘의 블챌미션
1. 도형툴 + 패스파인더 기능을 이용하여 피그마 아이콘 만들기


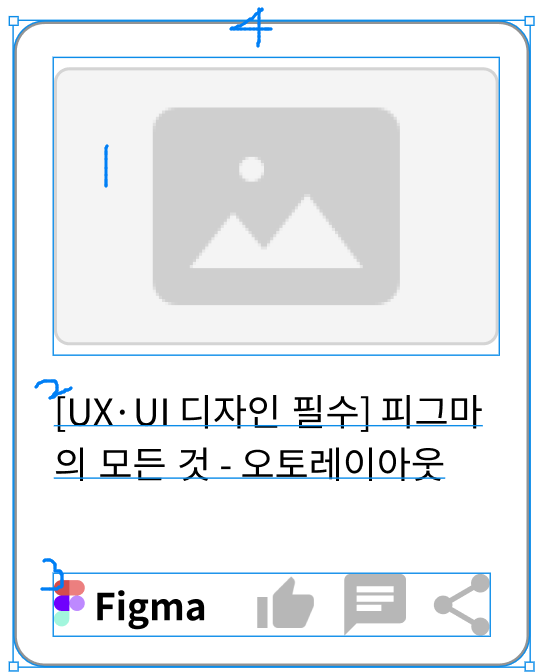
2. 오토 레이아웃 기능을 응용하여 UI Card Design 예시 만들기


14기 단톡방에 올라올 만큼 꽤나 과정이 뭐 했던 카드 디자인
강의를 들을 때 약간 휙휙 지나가는 느낌에 간단한 기능들 위주였던 지라 기존에 디자인 지식이 없으면 응용이 약간 어렵겠다 싶었다. 만드는 과정도 공유했음.


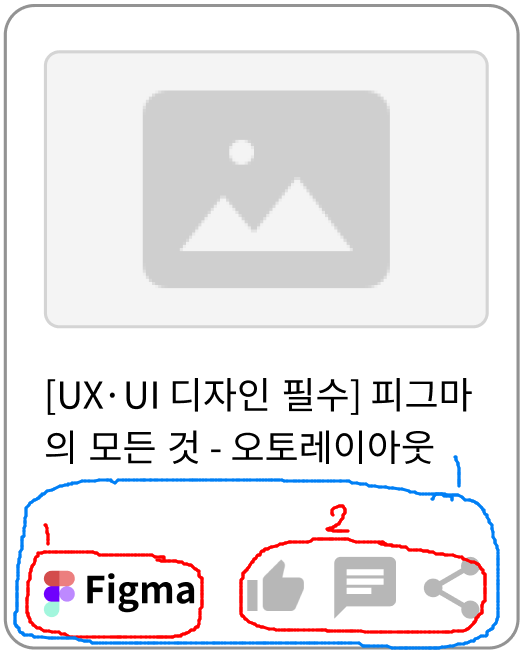
1. 빨간색 1,2번 오토레이아웃 설정 후 파란색 1번 그룹으로 묶기
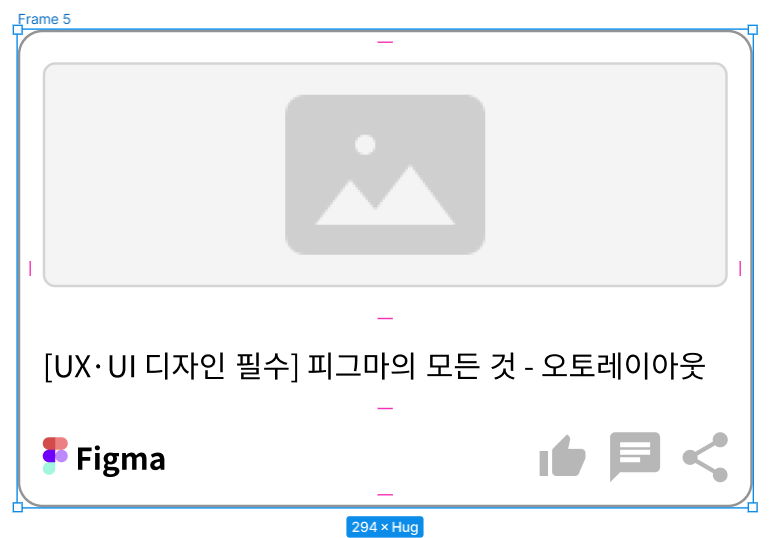
2. 4개 요소 선택 후 오토레이아웃 설정

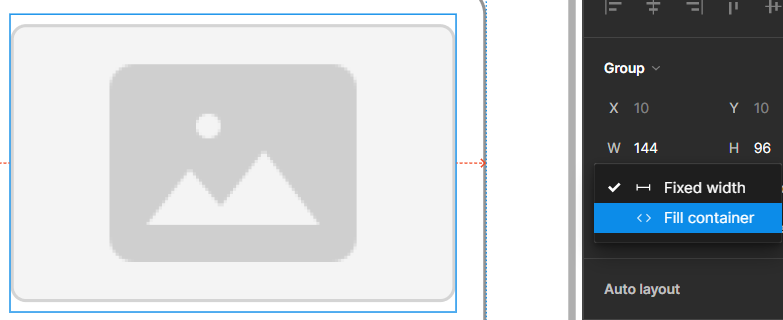
3. 사진 요소 선택 후 오른쪽 Fixed width > Fill Container

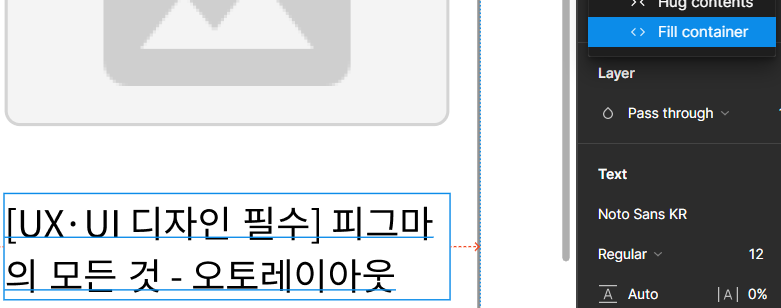
4. 글씨 요소 선택 후 오른쪽 Fixed width > Fill Container

5. icon 요소 선택 후 오른쪽 Fixed width > Fill Container

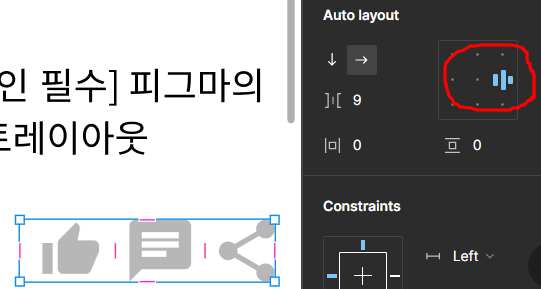
6. 오른쪽 아이콘 세개 요소 선택 후 오른쪽 레이아웃 우측 가운데 설정
가이드 없이 하려니 은근.. 절차가 귀찮았음... 발견하기까지 귀찮게 작업 내역을 돌렸다가 돌아오고 하는 작업이 반복되었는데 포토샵처럼 작업내역이 나와있지 않아서 아주 아주 아주 아~~~ 주 귀찮았음.
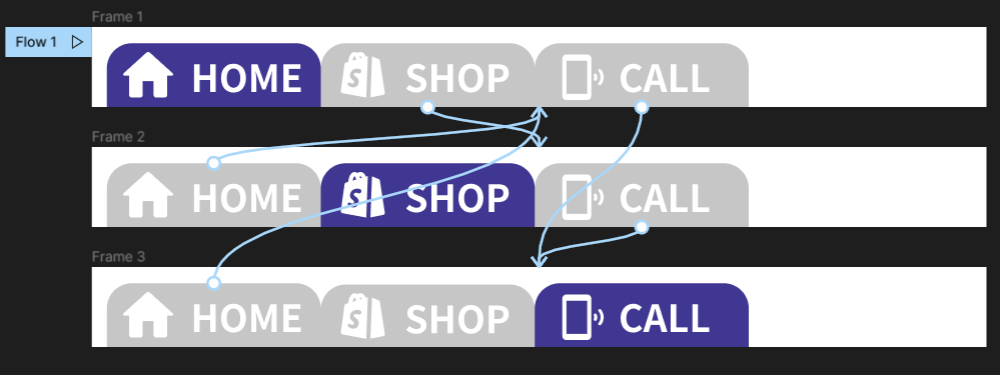
3. 배리언트 기능을 응용하여 Tab bar 만들기
간단한 탭바를 만들었다.
오잉 맨아래 SHOP은 왜 표시 안되는지 모르겠지만 아무튼..

Figma
Created with Figma
www.figma.com
이렇게 구현까지 성공!
피그마 재밌다. 짜릿해
반응형
'창업부트캠프' 카테고리의 다른 글
| 라이프해킹스쿨 창업부트캠프 본과정 솔직후기 14기 마지막 블챌 (1) | 2023.02.10 |
|---|---|
| 4주차 라이프해킹스쿨 창업부트캠프 본과정 리뷰 겸 미션! (0) | 2023.02.03 |
| 망고보드를 사용한 상세페이지 만들어보기 블챌미션 (0) | 2023.02.02 |
| 상세페이지 작성스킬 늘리기 : 경쟁사 아이디어 또는 상품 상세페이지 체크 (1) | 2023.01.29 |
| 포리얼 12블록 테크닉으로 상세페이지 만들기 적용편 블챌 #13 (0) | 2023.01.26 |


